


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
说到web很多铁汁就会马上联想到可怕的企业级B端,毕竟C端的内容现在已经大量移动端化了。那么web系统设计一旦是大家想的大量类似后台系统的东西,对于设计师而言岂不是没啥用武之地?其实在庞大的web类别中,设计的类别分为很多种:从工具到后台,UX设计师起到很重要的一点作用就是判断web产品适配的框架并进行定义。
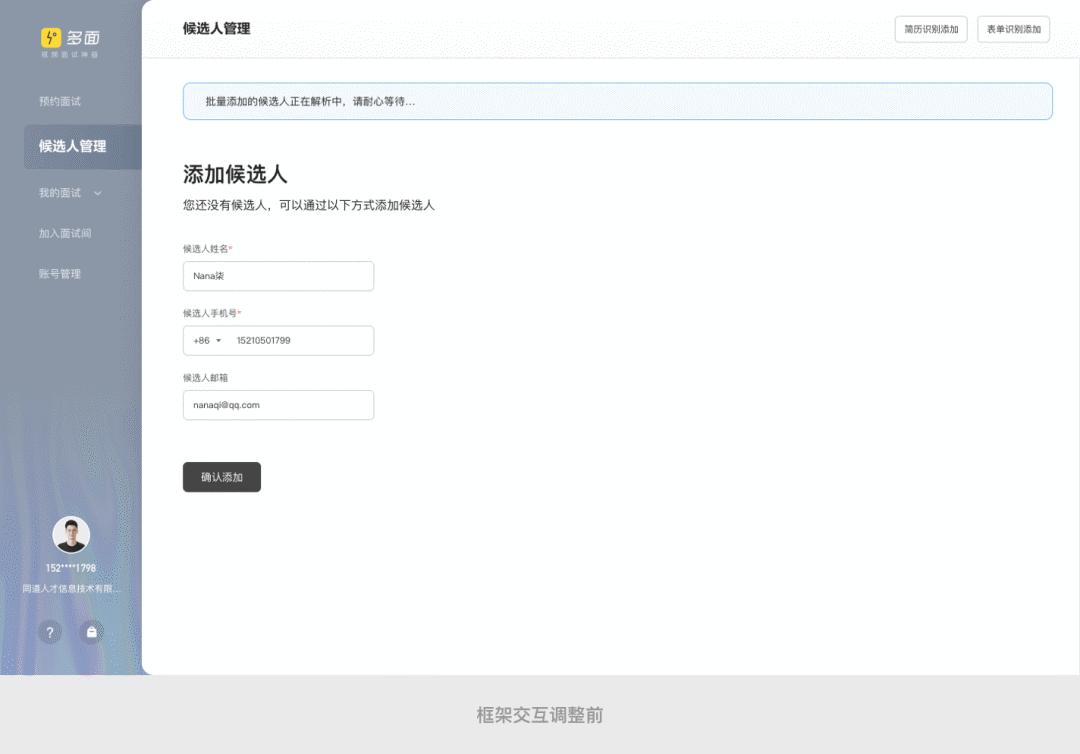
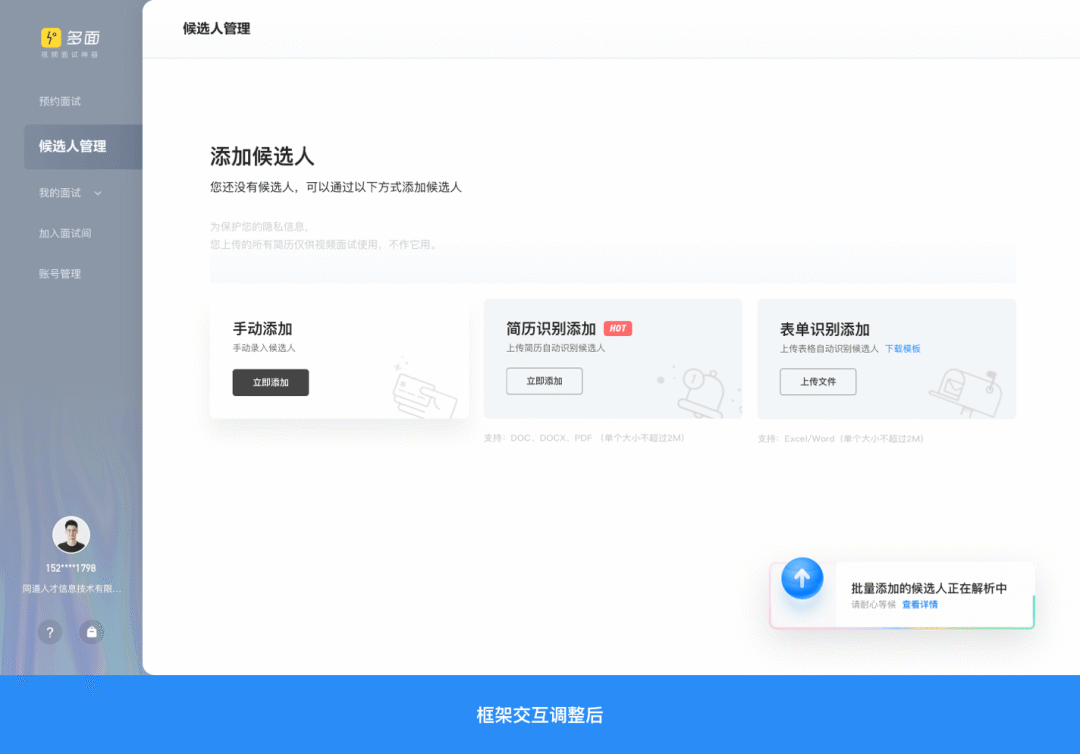
之前看很多文章通过web服务的用户(即这个web是B端还是C端)来定义视觉与框架,比如淘宝电商的pc版就是个C端的web,对应一种布局框架;而SaaS后台系统是个B端的web,又对应一种框架什么的。我对着我们的项目纠结了很久还是觉得这样的分法无法兼容所有web产品。举个栗子:我们在做的是一个AI视频面试系统(PC),用户包括HR以及专业面试官,按服务用户来说这无疑是个企业级的B端产品了,但我们如若按照B端纯效率的框架进行设计是无法满足产品AI智能化目标的需求,也无法很好的与竞对形成差异。参看以下示例图:


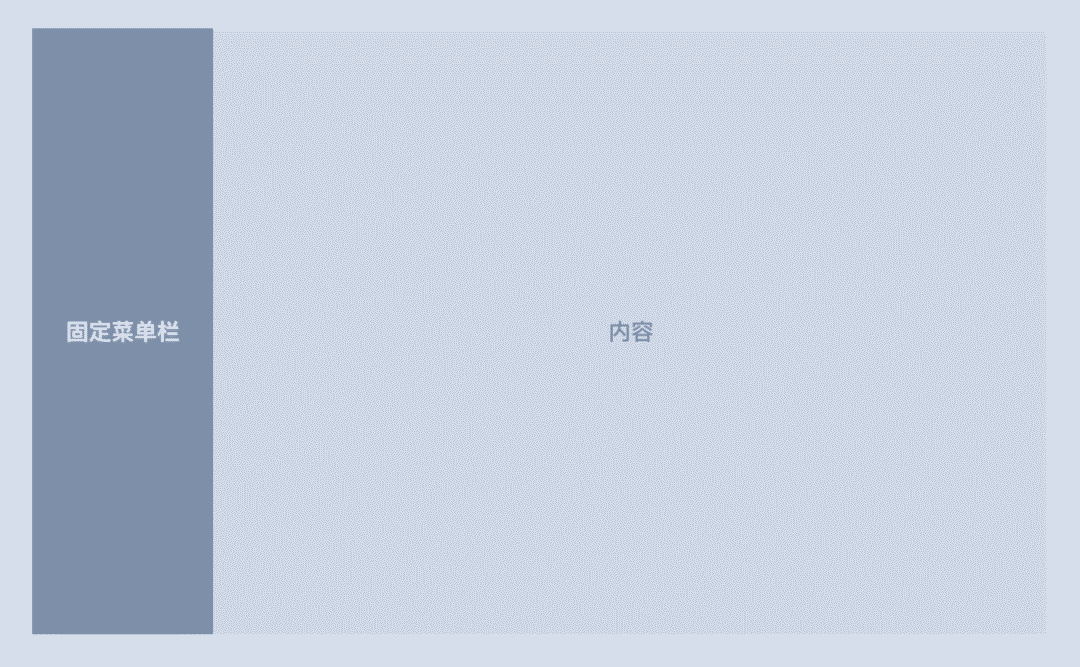
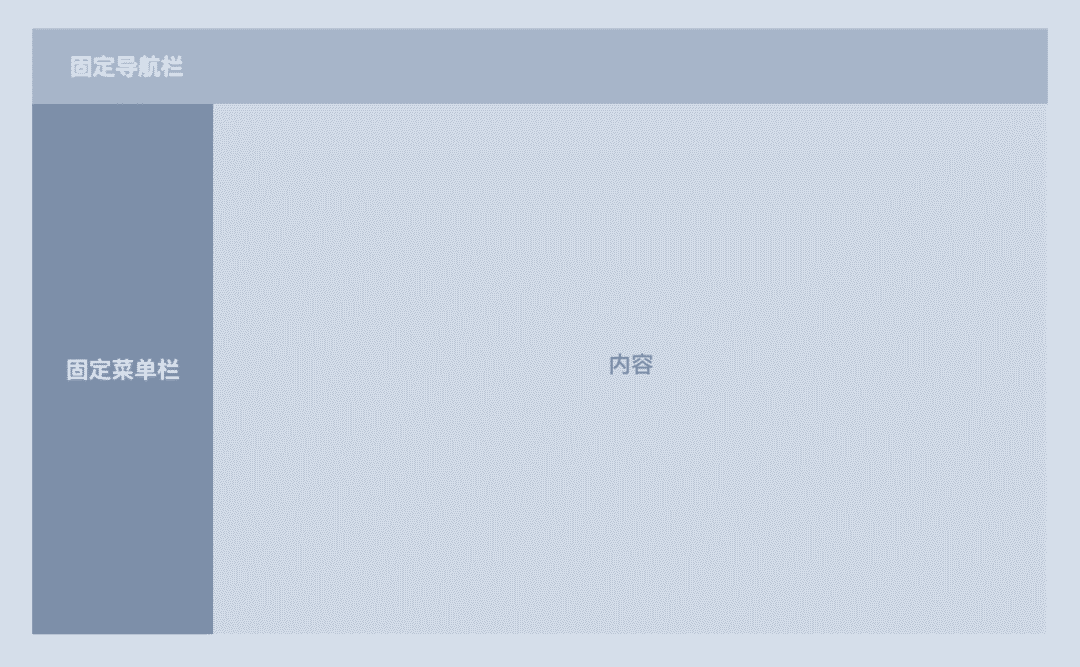
因此推荐大家依据产品目标与用户的使用场景来定义web系统的框架,也就是说同一个web产品的也可以依据场景使用的不同出现不同目标属性的框架。这里我们回忆一下常见的2种产品目标属性对应的web框架:
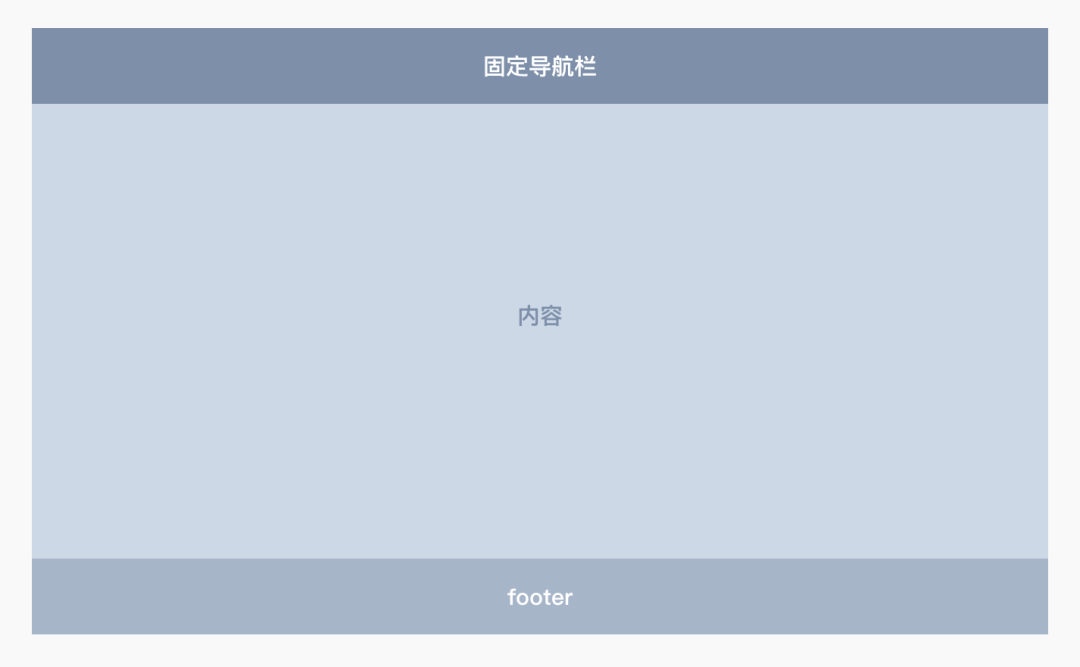
常用于工具型、后台等有较高效率目标的产品功能。依据信息内容、层级的复杂程度应用T型与C型布局、甚至更复杂的口型布局和综合布局等。


常用于官网、产品展示(电商卖货)等有用户停留目标的产品功能。

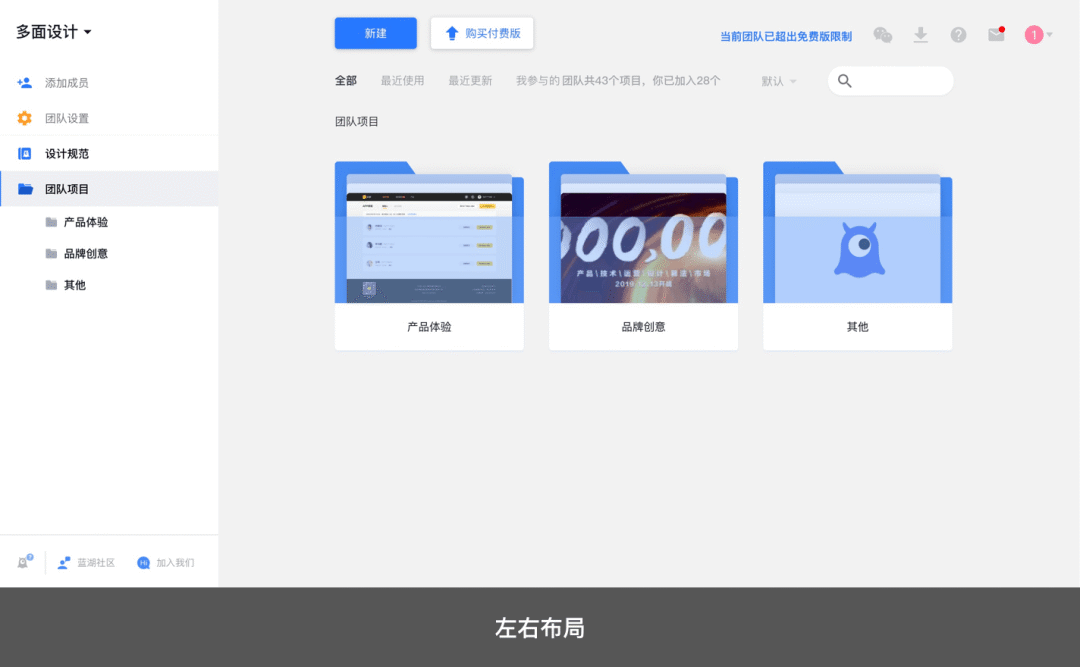
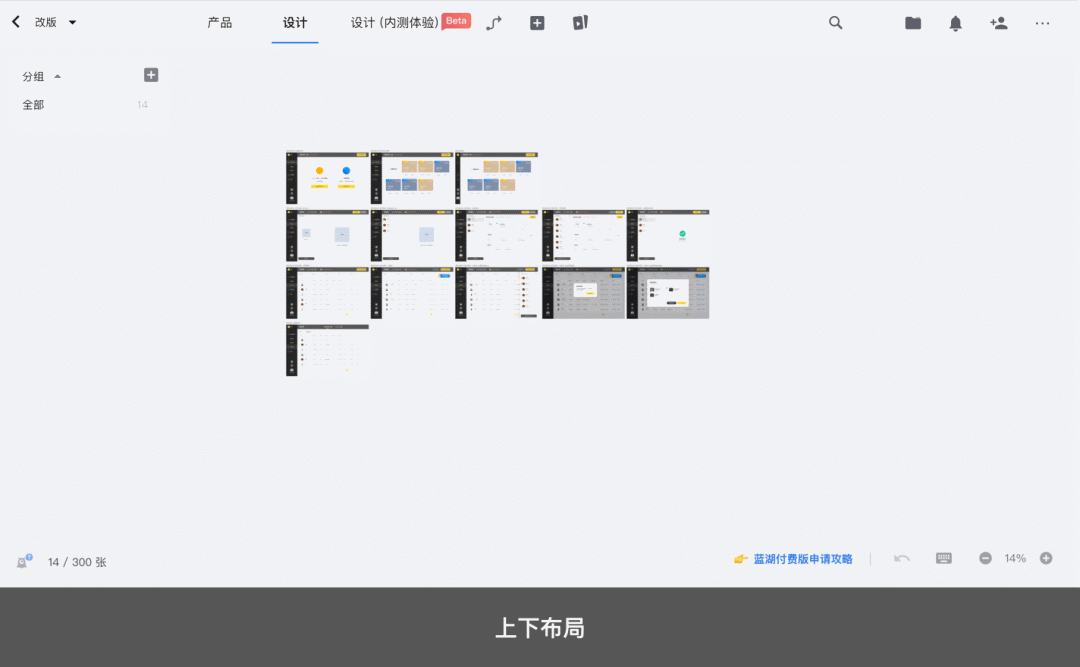
大家切记web系统的框架是灵活可配置的,切莫陷入“一种框架定终身”的误区中。这里再举一个设计师应该都常用的web栗子:蓝湖的首页使用了左右布局的效率属性布局(满足用户快速建项目找项目等效率操作),进入二级页后却变为了陈列属性的上下布局(满足多种用户角色的查阅体验),是一个灵活依据用户使用场景搭配框架的web系统。


至于web的视觉部分因为定义上和移动端类似这里就不花篇幅来说了,大家可以直接挪用在移动端定义视觉风格的那一套来说。
首先我们先理清网页的响应是指系统对媒介(web运行的设备)以及视窗(显示web的窗口——浏览器)的适应变化。严格来说,响应式布局需要设计师做2件事儿:
1、需要设计师适配手机(小屏)、平板(中屏)、笔记本(大屏)、台式(超大屏)做至少3个临界点的不同设计方案,保障在不同屏幕分辨率加载对应的样式。
2、同时确定触发响应的视窗宽度最小值(俗称断点Breakpoint)的对应内容区域响应策略(收起or折叠等)。
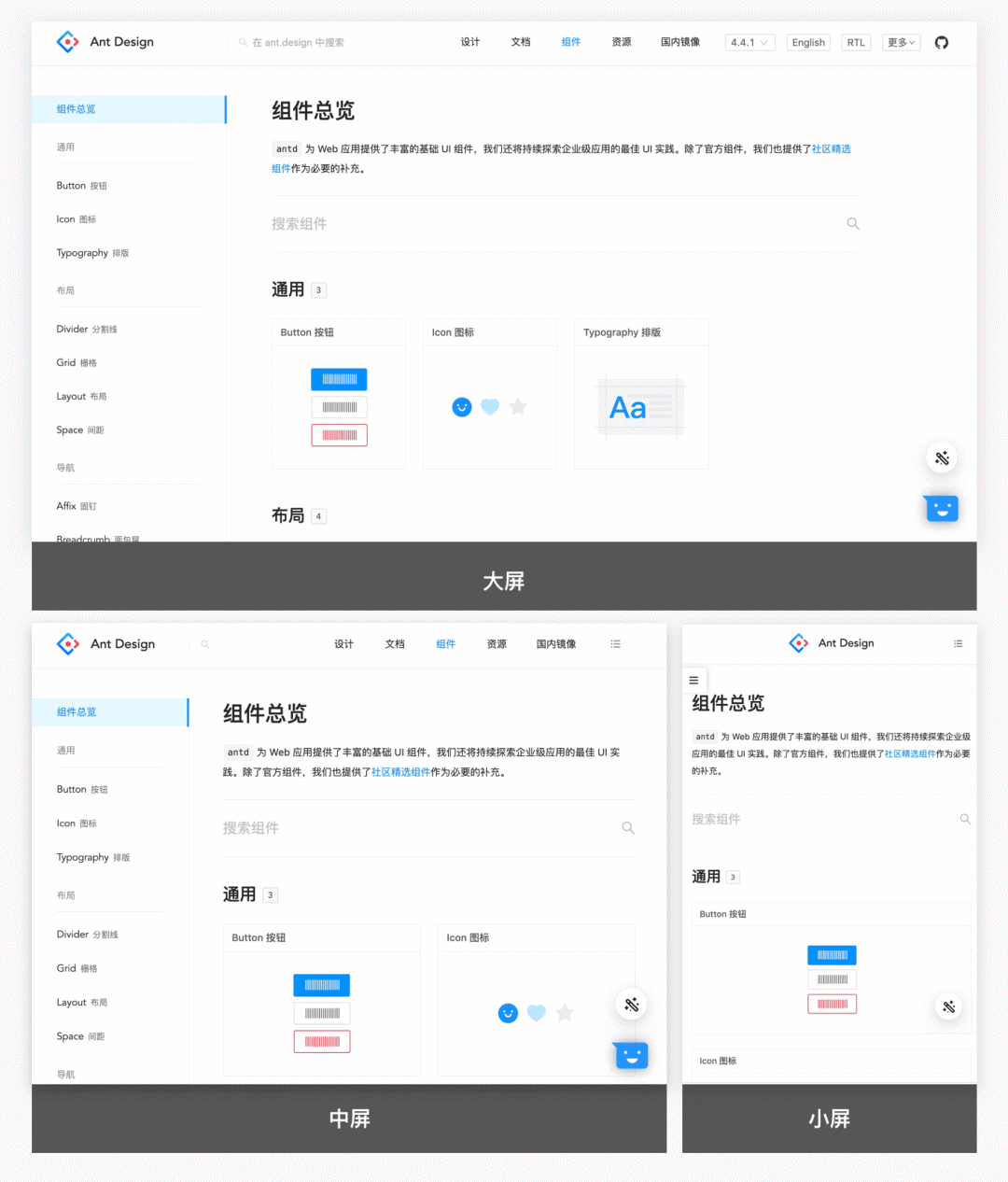
但实际上完全按这样操作的研发成本有点大,实用性也因产品而异。比方说,如果你们的web产品用户的大部分使用场景仅限于办公笔记本,同时你们还有对应的移动端产品支持跨端使用,那么做全局响应就显得没有那么必要了,实现大屏分辨率和视窗的响应其实就已经满足99%的需求了。所以现在市面上实现全局响应的web产品还是比较少的,但也仍然有很经典的全局响应式例子:Ant Design,大家可以体验感受一下它是如何实现媒介与视窗的完美响应的。

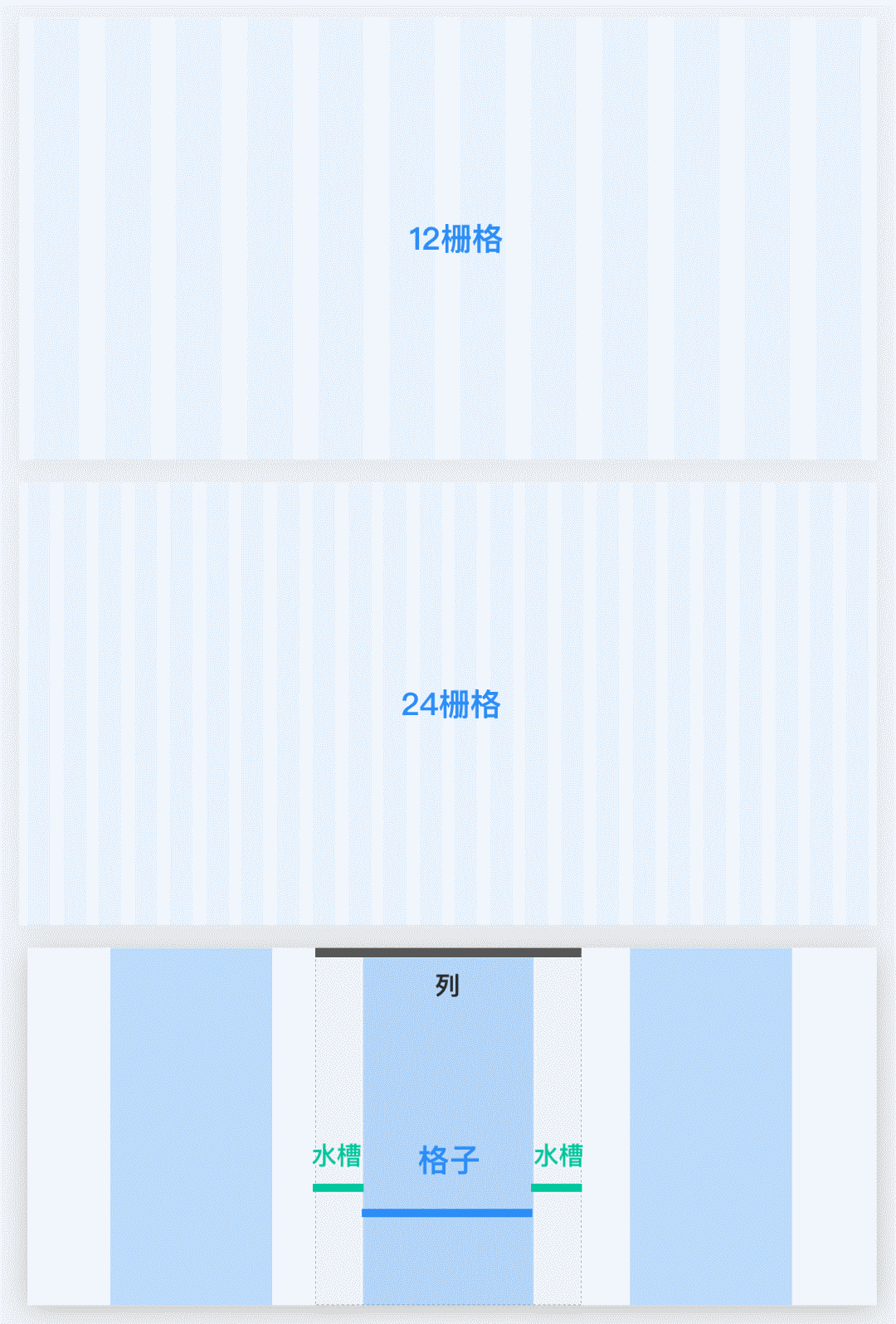
不过呢无论响应式做到什么程度,我们都建议在设计web系统初期建立一个web栅格系统,它会影响到响应式布局的开发效果,下文我们会说到它是如何影响的。在此之前还是先科普下栅格概念,虽然关于栅格的文章实在太多了,但相信肯定还是有铁汁依旧迷茫,这里我们简化一下,只说web最常用的2种:12栅格系统和24栅格系统。

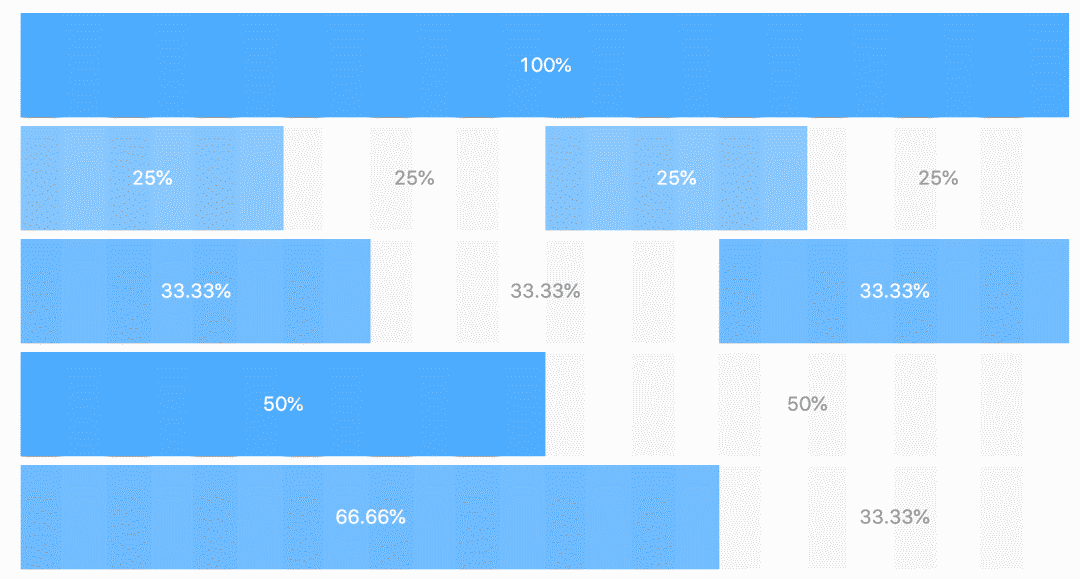
所有栅格系统都遵循一个规则就是:“格子”(内容)+“水槽”(留白)=“列”。而12/24这2种栅格系统的差异主要在于“列”的数量,24栅格相对承载的信息内容会更多一些,适合复杂的后台功能设计,比如很多企业级后台开发经常调用的Ant Design就属于24栅格系统的。
那么具体栅格是如何影响响应式布局的呢?我们通过栅格可以使每个“列”的内容由固定数值转化为百分比的概念,在web的开发中就可以定义每个“列”占全屏的百分比,在屏幕分辨率缩放的时候也进行对应的百分比缩放。

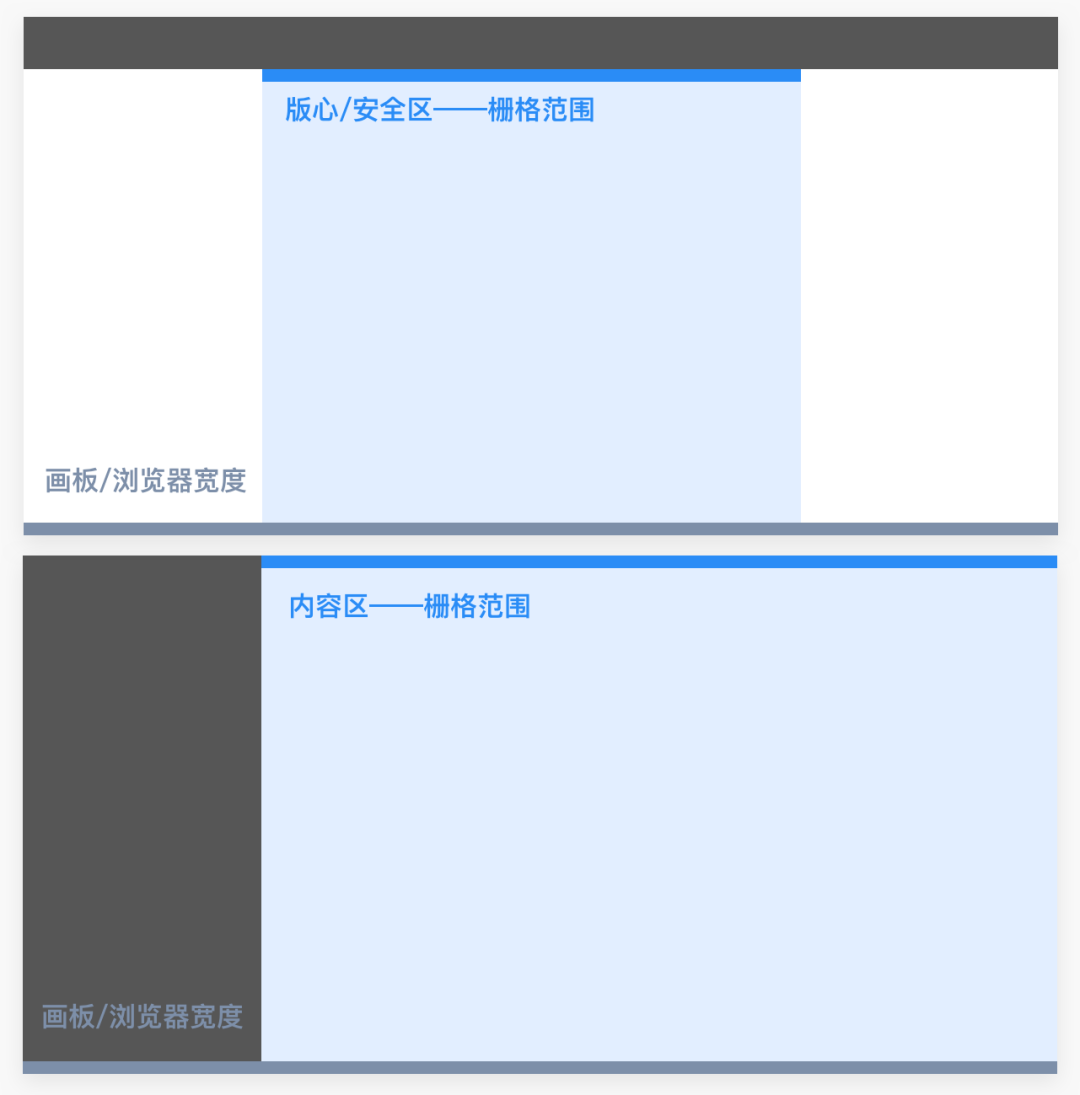
了解完这些,在开始设计栅格系统前我们还需要确认一个事情:就是我们需要做自适应的区域,也就是栅格的区域范围。另外值得注意的是,在上下布局框架中还会牵扯到安全区/版心的概念(即内容展示集中区域),在这种布局中安全区内才需要进行栅格部署。我比较常用的设计画板大小1440,对应安全区960,大家可以根据实际开发与设计情况调整具体数值。

我们先来聊个面试题hiahia:PC和移动端在设计思维上有何不同?
总结来说PC和移动端最大的3个不同点就是:屏幕承载信息量(物理尺寸)、互动交互方式(交互手势)和系统操作体验(操作系统)。这3点灰常直白,无需过多解析大家都明白,具体是这3个不同点会直接导致PC和移动端在设计思维上的2点核心差异:
1、布局思路:移动端屏幕因为操作系统和屏幕限制更关注单视窗的内容展现,整体阅读顺序基本单一是由上至下的,排布上基本使用上下布局或者左右布局的简单布局,基本不会拓展复杂的布局。
同时基于不同的人机交互,移动端为了适应人们的单手操作,通常会把控件放置在视窗的中间或底部。但pc端的操作视窗更倾向多任务同时处理以及各区域的可触达性,整体阅读顺序则可能是从左到右的,排布上需要根据实际情况进行框架定义与拓展。
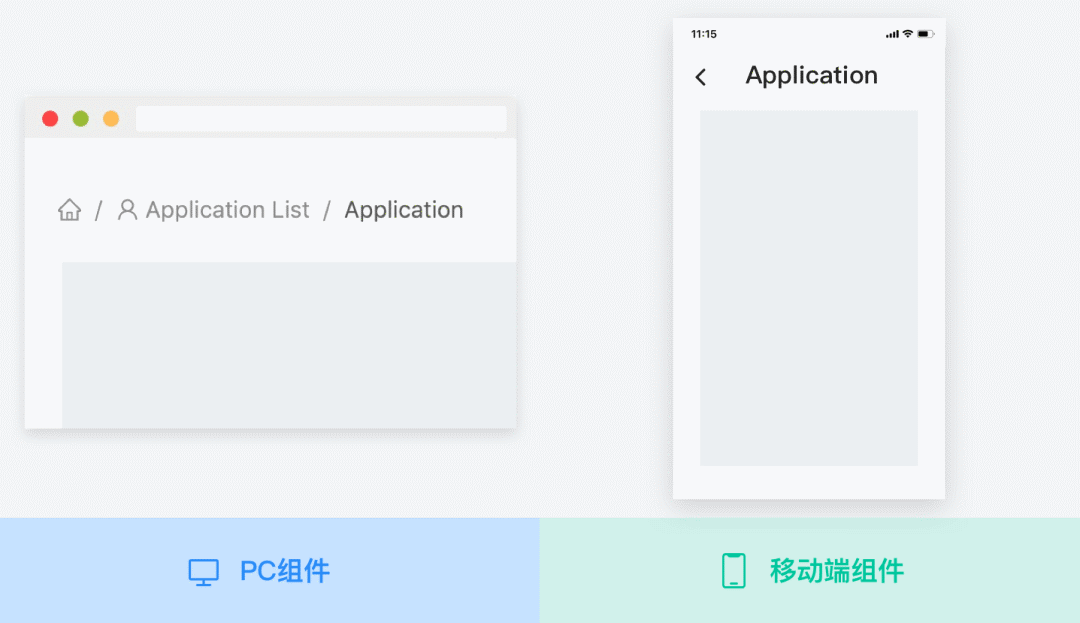
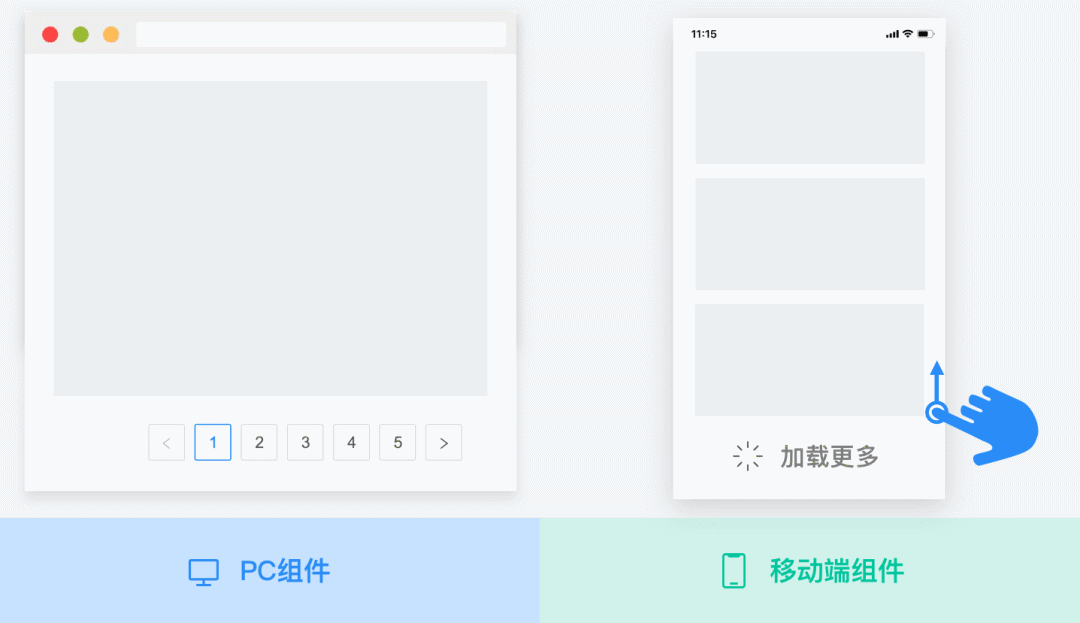
2、应用组件:基于2个端口3个不同的feature,PC与移动端各有自己特有的组件形式,在同一场景的组件使用中2端的组件大可能不同。2者之间从交互手势到组件都是需要转译的,比如:移动端的主要交互手势都是基于触摸设计的,所以使用单手下滑的下拉加载控件是最方便的;而PC碍于不同的手势交互,则使用固定按钮加载刷新内容。
这里给大家对比几组典型的PC与移动端组件的转译:

面包屑Breadcrumb

选择框Picker

分页Pagination
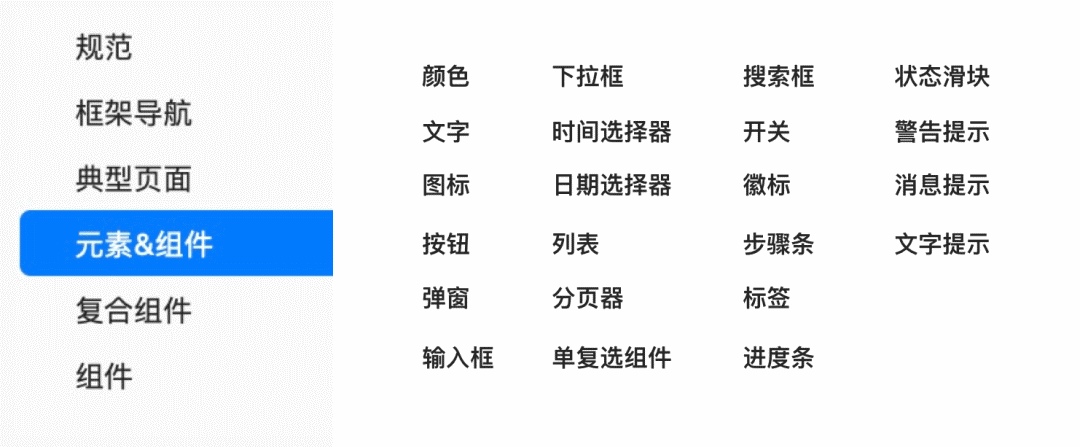
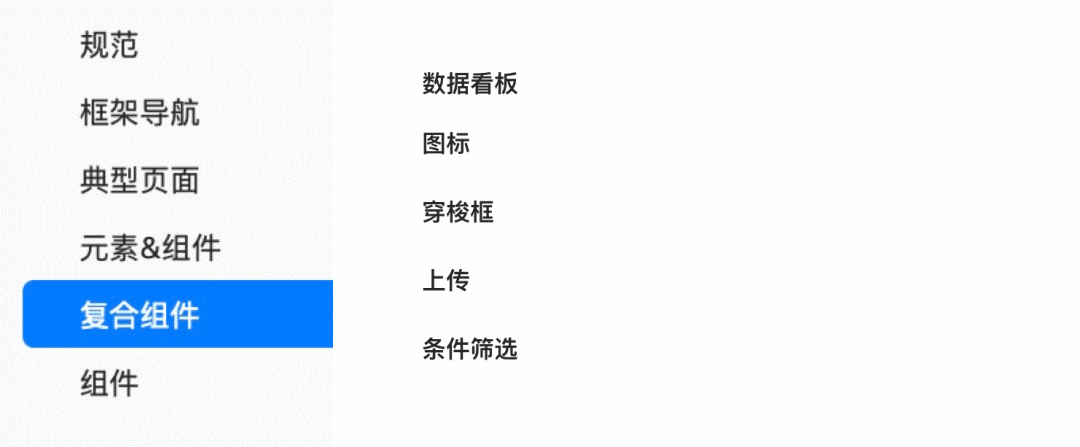
最后share一波之前在滴滴时候参与的PC组件规范的大纲(偏综合型:对于web组件类型涵盖比较全),如果是做企业级后台web大家也可以参考AntDesign来定制自己产品的组件及规范(虽然现在大多数后台产品一般都会直接选择调用AD的组件)。


总结下web整体的组件规范和移动端的最大区别还是在于:对于框架布局与栅格系统的定义,以及个别控件形式和状态上的差异。
问:弱弱问一个贼基础的问题,web的设计字号和移动端一样嚒?有什么限制嚒?
答:浏览器的最小显示字体是12。所以你就算在web设计稿里放了10字号的字体,最后开发出来显示的也是12(除非开发进行特殊处理,一般是没有必要的)。最后剩下的字号和移动端类似,正文14-16,大标题18-20。
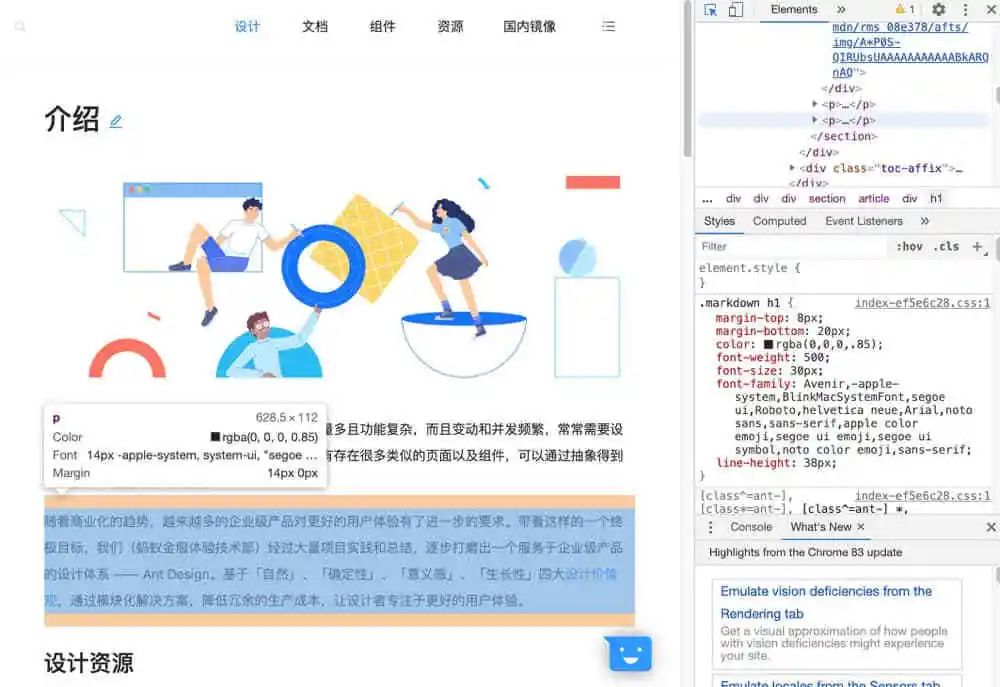
问:如果想参考下别人家的网页设计的元素大小什么的,怎么快捷获得数值呢?
答:鼠标选中网页元素右键点击→检查,点击代码栏上方图标,再悬浮到想查看的元素上就可以看到具体数值啦,超便捷。

问:web里想做毛玻璃效果,开发老哥说做不了,请问是真的?
答:具体得放在业务场景里看,只是单独的毛玻璃背景开发,是可以做的且成本不大
问:除了那些大众设计平台,还有哪些与web有关好网站可以参考和使用呢?
答:Csswinner(国外css样式得奖大赏,里面基本都是全栈设计师独立完成从设计到开发,定期更新获奖作品,有很多创意的网页布局和交互动效可以参考)https://www.csswinner.com/;JQuery 插件库(众多现成的动效代码可以直接使用) http://www.jq22.com/;

-END-
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2022 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)